Every year, the students of Design and Computation Arts have the opportunity to exhibit their best work at the D/CART year-end exhibition. For the year of 2020, the COVID-19 prompted a unique challenge to finding an alternate platform to showcase the student's work. As part of the web team, we were charged to create a unique web experience by building a website to host this year's collection of artworks and integrate livestream functionalities for the online vernissage.
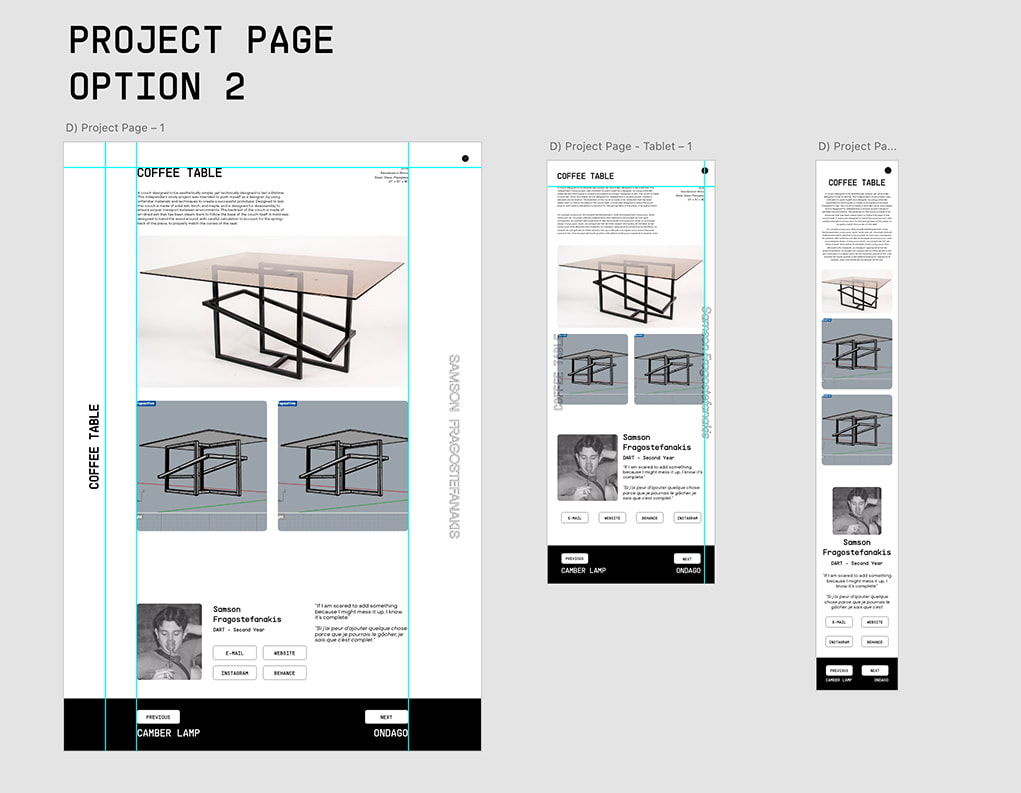
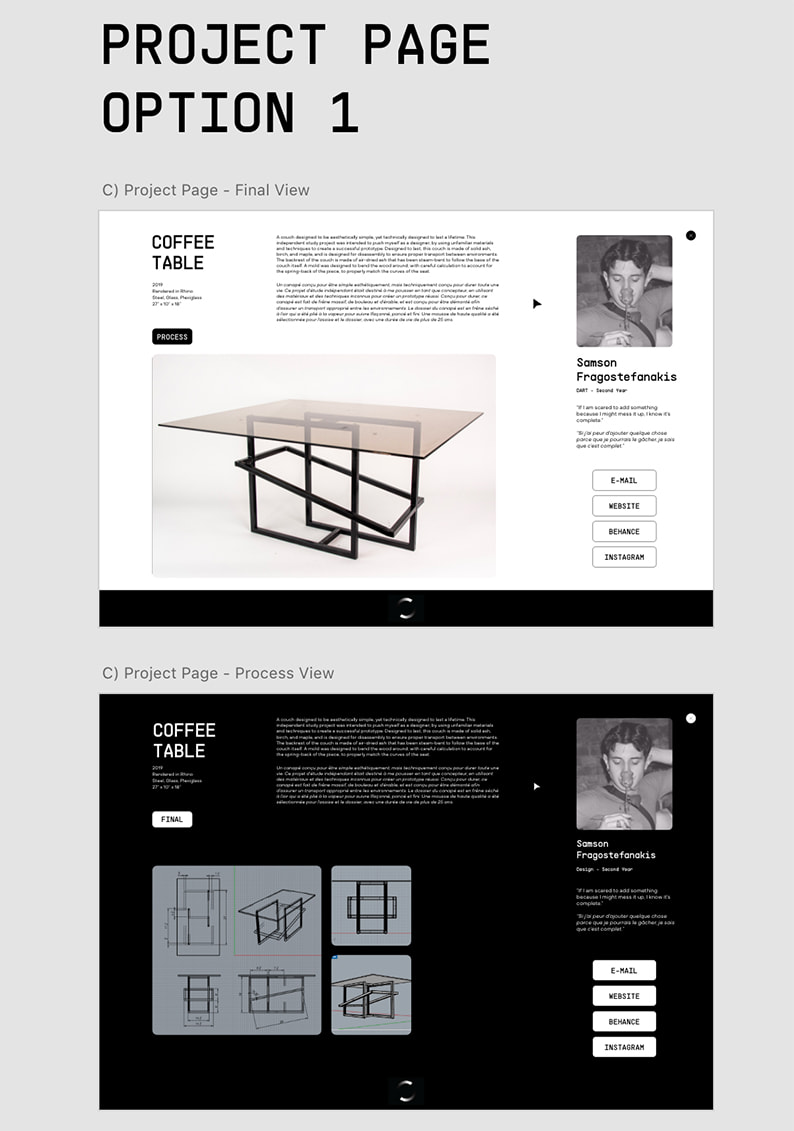
During the initial phase, Markus and I have worked on several design proposals for the website. Through the process, we worked closely with the catalogue team and the visual identity team to make sure that our design was coherent with their work.